01. Static Files
02. Media Files
03. runserver
Static Files
- 정적 파일(멈춰있는 파일)을 의미
- 서비스 로직에서 별도의 처리 없이 보여주기만 하면 되는 파일
- 서비스 이미지 파일(로고, 광고 이미지 …)
- 자바스크립트파일, CSS 파일 등
- 이러한 서비스 로직과 다르게 그냥 무조건 주기만 하면 되는 파일들이기 때문에 모아서 따로 제공할 수 있음

STATIC_URL
- static 파일을 참조할 때 사용할 url
- 개발 단계에서는 app/static 경로 및 settings의 STATICFILES_DIRS 에 정의된 경로 참조
- 실제 디렉토리 경로가 아님에 주의 ! URL로만 존재하는 경로
STATIC_ROOT
- 배포를 위해 정적 파일을 수집하는 디렉토리의 절대경로
- django 프로젝트에서 사용하는 모든 정적 파일을 이곳으로 모아서 적용
- 단, DEBUG=True 인 경우 동작 X (개발 단계임을 뜻함)
- 추후 배포시 모든 정적파일을 다른 웹 서버가 직접 제공하기 위함(나중에 배포시 DEBUG=False로 바꿔야함)
python manage.py collectstatic- STATIC_ROOT에 모든 정적 파일을 수집하는 명령어
- 배포과정에서 사용
각 앱의 static 디렉토리
- <app_name>/static/<app_name>
템플릿에서 정적파일 사용하기
- {% load static %}
- {% static ‘file_path’ %}
진짜 사용해보기
- settings.py 설정 및 static 디렉토리 생성

- articles/static/articles 생성하고 파일 넣기

- index.html

CSS도 적용해보면
# BASE_DIR/static/css/style.css
img {
width: 200px;
}
base.html
<link rel="stylesheet" href="{% static 'css/style.css' %}">
02. Media Files
유저가 웹에서 업로드한 모든 정적 파일을 말함. (static file을 제외 모든 파일)
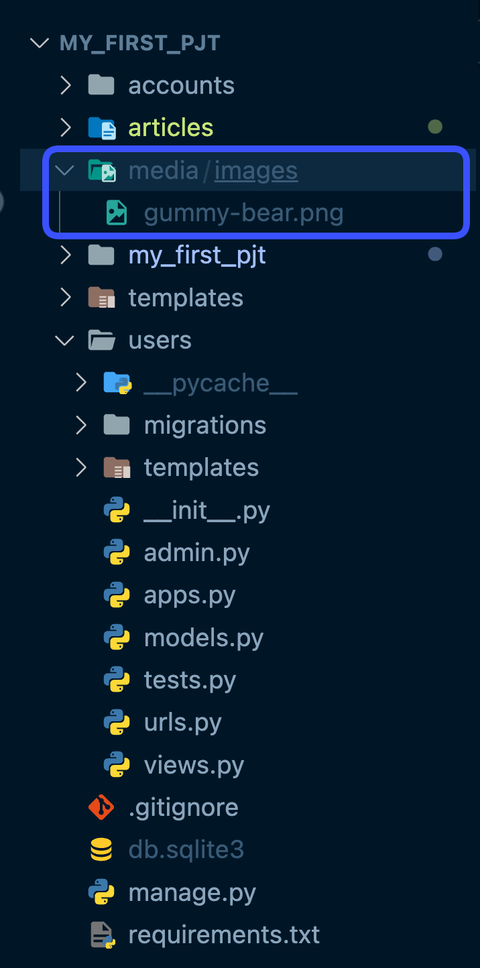
MEDIA_ROOT
- 업로드한 파일이 저장되는 디렉토리 경로를 지정
- 업로드 파일은 데이터베이스에 저장되지 않으며 실제 저장되는 곳의 파일의 경로
MADIA_URL
- 미디어를 처리를 위한 URL
# settings.py
# Media files
MEDIA_URL = "/media/"
MEDIA_ROOT = BASE_DIR / "media"
# project app / urls
from django.conf import settings
from django.conf.urls.static import static
...
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)개발 단계에서 MEDIA 파일 사용하는 방법
※ ※ ※ ※ ※ ※ ※ ※ 위에 코드 작성 안하면 이미지 웹페이지에서 안보여요~~~~ ※ ※ ※ ※ ※ ※ ※
Artiles에 사진 필드 넣기
Image Field
- Image Field는 이미지 업로드에 사용되는 모델 필드
- https://docs.djangoproject.com/en/4.2/ref/models/fields/#imagefield
Model field reference | Django documentation
The web framework for perfectionists with deadlines.
docs.djangoproject.com
기본적으로 FileField이지만 이미지인지 검사

- upload_to
- 이미지가 업로드 되는 경로를 지정
- MEDIA_ROOT의 하위 경로를 지정

pillow: ImageField를 사용하기위해서는 pillow 라이브러리 설치가 필요
pip install pillowpip freeze > requirements.txt# DB모양이 바꼈으니까 마이그레이션하기
python manage.py makemigrations
python manage.py migrate
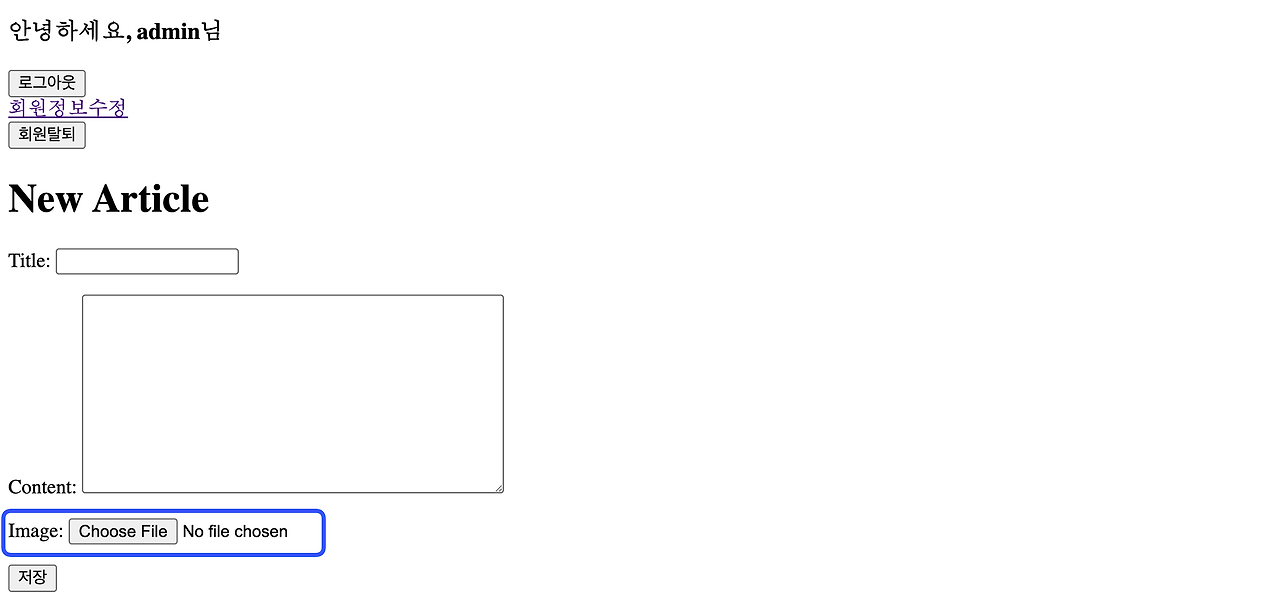
# create.html 수정
{% extends "base.html" %}
{% block content %}
<h1>New Article</h1>
<form action="{% url 'articles:create' %}" method="POST" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">저장</button>
</form>
{% endblock content %}- form의 enctype 속성
- form의 데이터 전송 형식을 지정하는 것으로 기본적으로는 텍스트 형식의 데이터 교환이 이루어 짐.
- multipart/form-data
- 전송 형식을 지정하는 것으로 file, image 전송시 사용
- <input> 의 type=file 사용시 application/x-www-form-urlencoded 가 디폴트값
# articles/views.py 수정
@login_required
def create(request):
if request.method == "POST":
form = ArticleForm(request.POST, request.FILES)
if form.is_valid():
article = form.save()
return redirect("articles:article_detail", article.id)
else:
form = ArticleForm()
context = {"form": form}
return render(request, "articles/create.html", context)


Article에 사진 넣기
# article_detail.html
{% if article.image %}
<img src="{{ article.image.url }}">
{% endif %}
03. runserver
- runserver 는 ‘개발용’ 서버를 실행하는 것
- 순수 python으로 작성되었으며 django에 포함되어있어 개발을 편하게 도와주는 역할
- 절대로 개발 서버를 운영 환경에서 사용해서는 안됨.
- 만약 python [manage.py](<http://manage.py>) runserver를 이용해서 배포한다면 문제 야기
- 동시 접속 20개의 연결 정도면 서버가 터짐
- Django는 Web Framework이며 실제 운영시에는 웹 서버를 앞쪽에 달아줘야함
- 관련 내용은 추후 배포관련 포스터에서 다룸
'Web > Django' 카테고리의 다른 글
| Model Relationship (1:N) (0) | 2024.08.19 |
|---|---|
| Admin (0) | 2024.08.19 |
| 회원기능 구현하기 (0) | 2024.08.19 |
| Auth (0) | 2024.08.17 |
| URL Namespace / Templates Namespace (Django 플젝 시작 시 유의사항) (0) | 2024.08.16 |